On peut être amené parfois à présenter des tableaux de données issus d’excel sur son blog.

Pour ceux qui ont déjà essayé de le faire, vous avez dû vous rendre compte que le copié-collé n’était pas toujours des plus satisfaisants (mise en forme, séparation des données, saut de ligne,…)
Alors souvent, on préfère – plutôt que de plonger dans le code html – ajouter une capture image plus esthétique mais qui n’est pas des plus confortables pour le lecteur qui souhaiterait exploiter nos données: on l’oblige à tout recopier à la main !
Heureusement, Tableizer est arrivé !
Rendez-vous sur http://tableizer.journalistopia.com (le site a un peu de mal à répondre au moment où je rédige cet article)
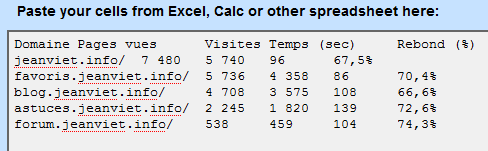
On copie-colle son tableau excel de façon brute

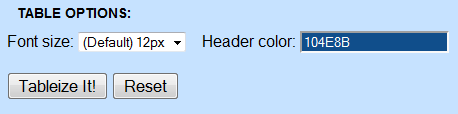
On définit la taille de police, type de police, couleur de l’en-tête de colonne et on clique sur Tableize It!

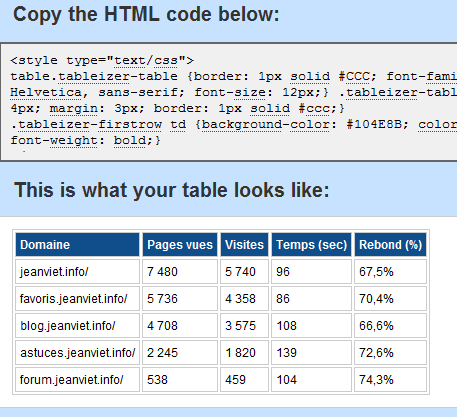
On a alors un code HTML qui est généré (avec aperçu du rendu) et qu’on a plus qu’à copier-coller sur notre blog (en mode édition html)

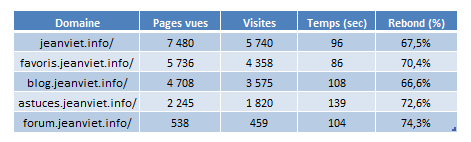
Et voici le rendu fidèle sur ce blog (ce n’est plus une image, les données peuvent être extraites facilement):