La navigation web depuis un téléphone mobile progresse fortement d’année en année (+ 30 % / an)… Et ce n’est que le début ! Pour ceux qui ont des smartphones (sous Android, iPhone, …) et des forfaits data illimitées, il n’y a maintenant plus aucune frontière pour se connecter à Internet depuis son mobile : c’est rapide, le rendu est de qualité, c’est illimitée, pas trop cher, et on peut surfer même dans le bus 😉

La seule chose qui agace un peu, c’est quand le site web / blog que l’on visite a du mal à s’afficher sur l’écran du téléphone portable (images trop grandes, liens difficilement cliquables, mauvais centrage du site,…) 🙁 Vous avez un blog ? et vous voudriez tout de suite le rendre optimisé pour plus de 5 000 terminaux mobiles ? 😉 Essayez donc Mobify.me !
Au sommaire de cet article :

- Les internautes accèdent aussi à votre blog depuis un mobile
- Pourquoi j’ai été conquis par Mobify.me
- Usages avancés gratuits : sous-domaine perso, adsense, analytics
- Testez la version mobile de mon blog
- Comment optimiser son blog pour un affichage sur mobile

Les internautes accèdent aussi à votre blog depuis un mobile

Depuis 2 ans, le taux d’équipement en smartphones (iphone et aures téléphones multimédia) a littéralement explosé :
- En 2009, il se serait vendu 3,6 millions d’unités (1 vente de mobile sur 4) et il pourrait s’en vendre en 2010 + de 7 millions d’unités selon GFK
- Comscore annonce un nombre d’abonnés smartphones de l’ordre de 7 millions en janvier 2010 (+ 48 % en 1 an)
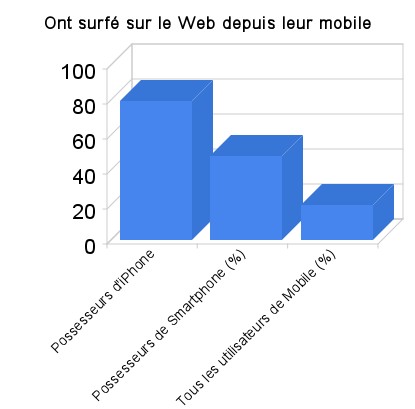
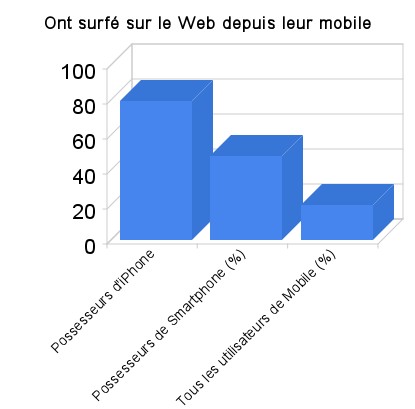
Si je vous parle de smartphone ou d’iPhone, c’est que c’est grâce à ses appareils que le surf sur mobile à vraiment décollé : si 20 % des possesseurs de mobile surfent sur internet depuis leur mobile, on passe à 50 % s’ils ont un smartphone,… et à 80 % si ce smartphone est un iPhone (selon Comscore) !


Les smartphones sont aussi plus ouverts au Web mobile… On sort beaucoup plus facilement du portail de l’opérateur et les mobinautes ont toutes les chances d’atterir sur votre blog depuis facebook ( près de 20 % de l’audience du site est réalisée depuis un mobile aux USA), google, le moteur orange, ou twitter…

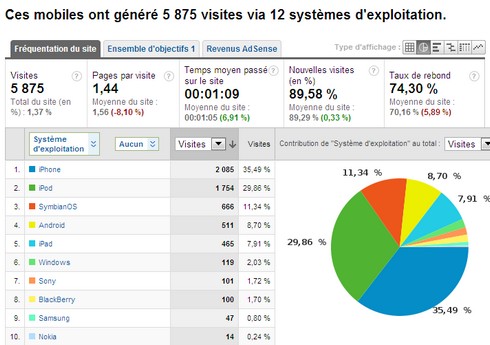
Pour preuve, 1,4 % de mes visiteurs ont surfé sur mon site depuis un mobile au cours des 30 derniers jours (73 % d’entre eux depuis un iPhone / iPod / iPad … Impressionnant !)
Ce chiffre a plus que doublé en un an chez moi (ils étaient 0,6 % en novembre 2009)… Noël a boosté le nombre de mobinautes (regardez le pic à partir du 20 décembre)…


Ce qui fait plaisir aussi…. c’est que cette audience est insensible au creux de juillet – août qu’on observe traditionnellement sur le Web PC (ils restent connectés même en vacances derrière leur iPhone ;-)) !

J’ai bon espoir pour que l’année prochaine 5 % de mon audience soit mobile… Un site entièrement optimisé mobile (c’est mon projet) tant au niveau de l’ergonomie que du contenu devrait fortement booster ces audiences !

Alors convaincu ? 😉 J’espère que cette longue intro vous aura donné envie d’adapter votre site / blog aux mobinautes (ce sera plus facile pour tester si vous avez déjà un smartphone et que vous surfez avec) !

Pourquoi j’ai été conquis par Mobify.me

Ca fait quelques mois que j’essaie de trouver une solution gratuite et simple pour rendre mon site web plus lisible sur mobile ! Pas question pour le moment de développer une application iPhone ou Android, je n’en ai pas les compétences et même avec un peu de temps, j’ai eu le plus grand mal à me plonger dans des solutions sensées "être à ma portée" comme App Inventor (encore un raté de google ?) ou Phone Gap.

J’ai mis aussi de côté le plugin WPTouch qui permet de rendre son blog WordPress optimisé Android / iPhone (ma version de WP n’étant pas suffisamment à jour).

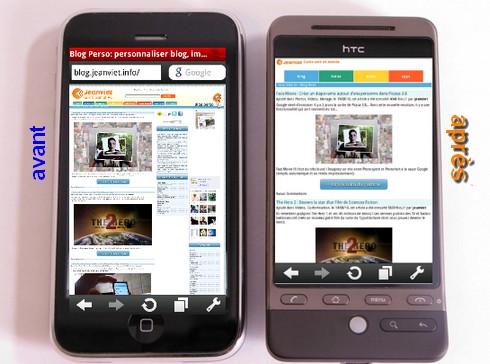
Et je suis tombé par hasard sur Mobify.me… Ce qui m’a tout de suite attiré c’est que la solution fonctionnait pour tous types de pages web quelque soit la plateforme de blog utilisée ! J’ai testé et en 5 minutes j’avais ma première page web optimisée mobile 😉 J’ai vu ensuite que je pouvais personnaliser la mise en page et les couleurs en éditant le css !


J’ai été rassuré de voir que les pages créées pointaient via la balise canonical vers la page web officielle (pas de risque de contenu dupliqué dans les moteurs).
Autre point important, on peut ajouter sur son site un javascript qui permet de rediriger le blog version pc vers le blog version mobile quand Mobify détecte que la page est chargée depuis un téléphone mobile (grâce au user agent)… Ce qui permet de conserver vos efforts de référencement sur les moteurs de recherche version mobile (qui ont le même index que sur le web) tout ayant une ergonomie adaptée au support.

Usages avancés gratuits : sous-domaine perso, adsense, analytics

Si vous possédez un nom de domaine, vous pouvez créer un sous-domaine en m.nomdevotresite.fr et le pointer vers vos dns de mobify.me comme ceci :


On peut également ajouter de la pub adsense mobile en copiant-collant notre code partenaire qui commence par pub- dans l’interface de mobify


Et ajouter un suivi google analytics (code partenaire commençant pas UA-)


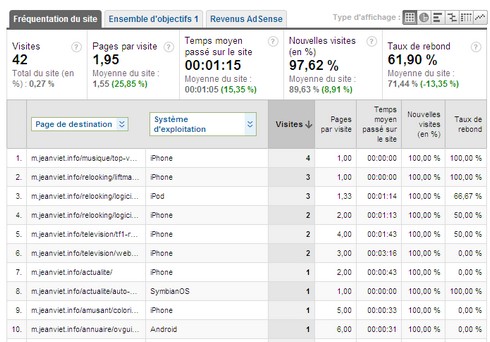
Alors, quel est le verdict ?


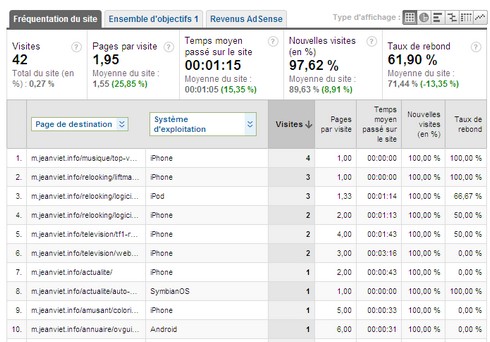
42 visites hier depuis un mobile sur m.jeanviet.info… La version mobile améliore nettement les indicateurs de styckiness : ils restent maintenant plus longtemps que sur pc (+ 15 % de temps passé), consomment plus de pages que sur pc (+ 25 %) et effectuent beaucoup moins de rebond que sur pc (61,9 % au lieu de 71,4 %)… Alors qu’en version non-optimisée (voir graph plus haut), les indicateurs de styckiness des mobinautes étaient défavorables par rapport à ceux des internautes pc !!

Testez la version mobile de mon blog

Pour tester, rentrez http://blog.jeanviet.info depuis votre mobile android, iphone, symbian, ou http://m.jeanviet.info si vous êtes sur Windows Mobile (il paraît que la redirection ne marche pas :-() Merci à Manuel et à ExcelPlus pour leurs feedbacks.

Un tuto video pour finir ?

Voilà comment créer une webapp pour votre blog rapidement et gratuitement !

Vous pouvez aussi lire la vidéo sur mobile normalement (merci Youtube ;-))