Yahoo! vient d’ouvrir aux webmasters et aux bloggeurs son Web Player ! Grâce à un petit bout de javascript à insérer dans le footer de votre blog (blogger, wordpress, overblog,…), vous allez pouvoir diffuser facilement toutes vos playlistes vidéos youtube et mp3…

Plus besoin de vous prendre la tête avec Dew Player ou JW Player (pour les connaisseurs)… Vous n’avez plus maintenant qu’à pointer votre mp3 ou votre vidéo Youtube depuis un lien cliquable.
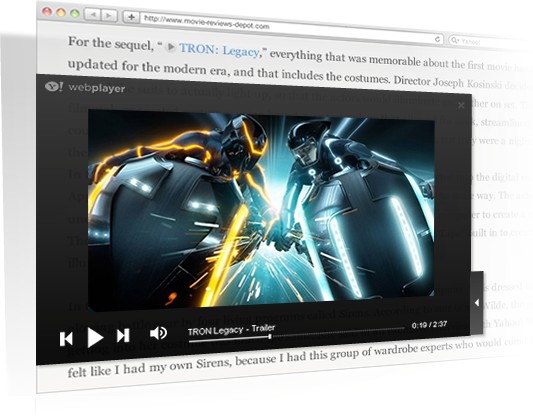
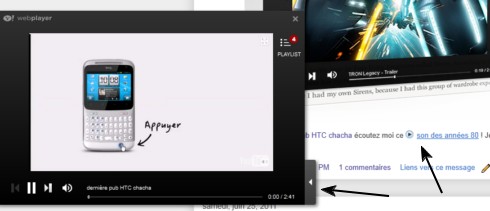
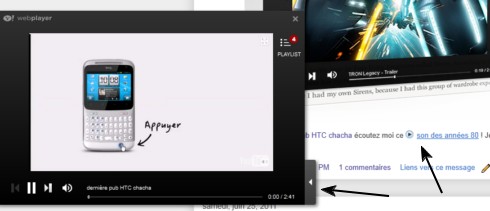
Petite démo du player en action

J’ai testé tout à l’heure sur mon blog blogger l’ajout de vidéos youtube et de mp3… Vous pouvez jeter un oeil par ici : http://jeanviet.blogspot.com/2011/08/test-de-yahoo-web-player.html

Autrement cela fonctionne aussi avec un blog WordPress (comme celui-ci), voici un petit medley de sons que j’apprécie (cliquez sur play pour lancer une musique)
- un peu de musique rap
- un peu de musique soul
- un peu de crooners
- un peu d’oldies
- un peu de musique de films

Comment ajouter ceci à un blog worpdress ou blogger

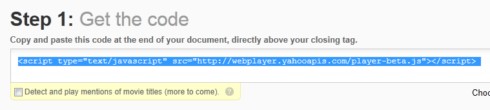
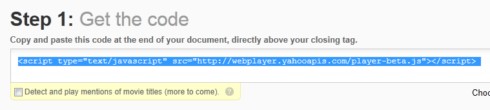
RDV sur http://webplayer.yahoo.com/get/ pour aller récupérer le javascript ..


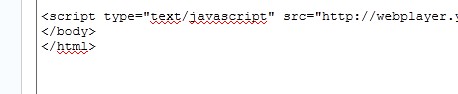
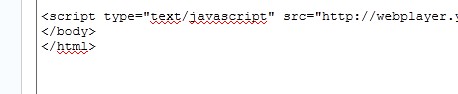
Sur WordPress, allez dans l’éditeur de thèmes, et ajoutez le code dans le fichier footer.php avant la balise body fermante </body>


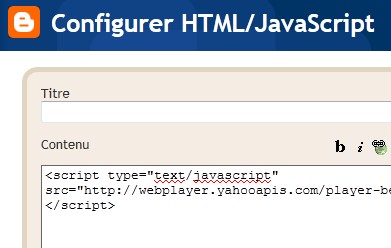
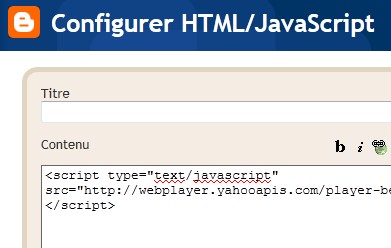
Sur Blogger, allez dans Présentation > Elements de page et ajouter un gadget, sélectionnez le Gadget HMTL/Javascript et ajoutez le code dedans (sans mettre de titre, c’est inutile)


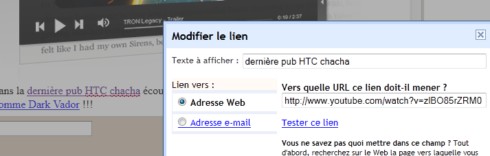
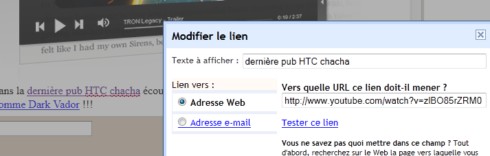
Vous n’avez plus ensuite qu’à pointer dans vos posts des url youtube ou des mp3 hébergés, comme ceci


Ainsi vous aurez un player débrayable qui s’affichera à gauche et un bouton play à côté de chaque son



Aller plus loin avec Yahoo! WebPlayer

Si vous voulez ajouter des images dans vos playlistes, ignorer certains mp3, définir l’ordre de lecture,… vous pouvez ajouter des paramètres dans le code HTML (pour les experts)… Toutes les possibiltés sont indiquées ici : http://webplayer.yahoo.com/docs/how-to-use/

via Zdnet
